Introduction
In the ever-evolving landscape of software development, the importance of effectively communicating and modeling complex systems has become paramount. Domain-Driven Design (DDD), a strategic approach to software design, has emerged as a powerful tool for tackling these challenges. At the heart of DDD lies the concept of the ubiquitous language, a shared understanding of the domain that bridges the gap between business stakeholders and technical teams.
One of the key techniques employed in DDD is the use of sequence diagrams, a visual representation of the interactions between different entities within a system. Sequence diagrams offer a compelling way to document and communicate the dynamic behavior of complex systems, making them an invaluable asset in the DDD toolkit.
In this blog post, we will delve into the intersection of Domain-Driven Design and sequence diagrams, exploring how they can be leveraged to enhance the design and development process. We'll examine practical examples, demonstrating the power of sequence diagrams in various DDD scenarios, and discuss how they can be seamlessly integrated into your workflow.
Understanding the Role of Sequence Diagrams in Domain-Driven Design
Sequence diagrams play a crucial role in Domain-Driven Design by providing a visual means to represent the dynamic interactions within a system. They help to:
-
Capture the Ubiquitous Language: Sequence diagrams serve as a bridge between the business domain and the technical implementation, allowing teams to document and communicate the ubiquitous language effectively. By using the same terminology and concepts throughout the diagrams, everyone involved can share a common understanding of the system.
-
Identify Aggregate Boundaries: In DDD, the concept of aggregates is essential, as they define the boundaries within which data and operations are kept consistent. Sequence diagrams can help identify these aggregate boundaries by highlighting the interactions between different entities and the flow of data within the system.
-
Uncover Potential Issues: By visually representing the interactions and message flows, sequence diagrams can help uncover potential issues, such as race conditions, deadlocks, or bottlenecks, early in the design process, enabling teams to address them proactively.
-
Foster Collaboration: Sequence diagrams provide a common language that can be understood by both business stakeholders and technical teams. This shared understanding facilitates collaboration and helps align the teams towards a common goal.
Practical Examples: Leveraging Sequence Diagrams in DDD
Let's explore a few practical examples of how sequence diagrams can be used in the context of Domain-Driven Design.
Example 1: Order Processing
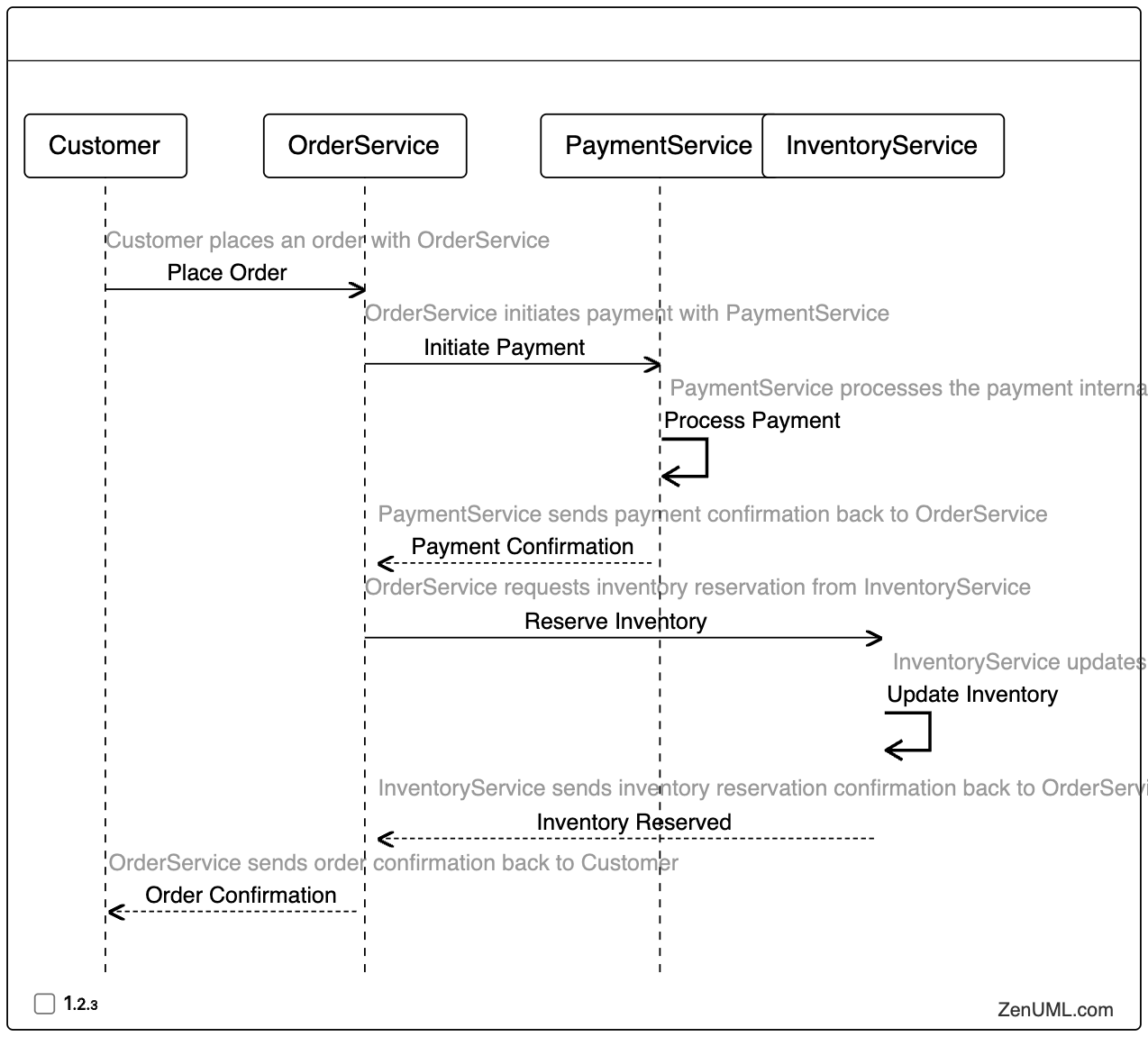
Imagine a scenario where a company wants to implement an order processing system. The system should be able to handle customer orders, process payments, and manage inventory. Here's how we can use sequence diagrams to model this process:
// Define participants
@Customer "Customer"
@OrderService "OrderService"
@PaymentService "PaymentService"
@InventoryService "InventoryService"
// Customer places an order with OrderService
"Customer" -> "OrderService": Place Order
// OrderService initiates payment with PaymentService
"OrderService" -> "PaymentService": Initiate Payment
// PaymentService processes the payment internally
"PaymentService" -> "PaymentService": Process Payment
// PaymentService sends payment confirmation back to OrderService
@return "PaymentService" -> "OrderService": Payment Confirmation
// OrderService requests inventory reservation from InventoryService
"OrderService" -> "InventoryService": Reserve Inventory
// InventoryService updates inventory internally
"InventoryService" -> "InventoryService": Update Inventory
// InventoryService sends inventory reservation confirmation back to OrderService
@return "InventoryService" -> "OrderService": Inventory Reserved
// OrderService sends order confirmation back to Customer
@return "OrderService" -> "Customer": Order Confirmation

In this example, the sequence diagram clearly shows the interactions between the various components (Customer, OrderService, PaymentService, and InventoryService) and the flow of messages between them. This visual representation helps teams understand the order processing flow, identify the aggregate boundaries (e.g., OrderService, PaymentService, InventoryService), and ensure that the implementation aligns with the ubiquitous language.
Example 2: User Registration
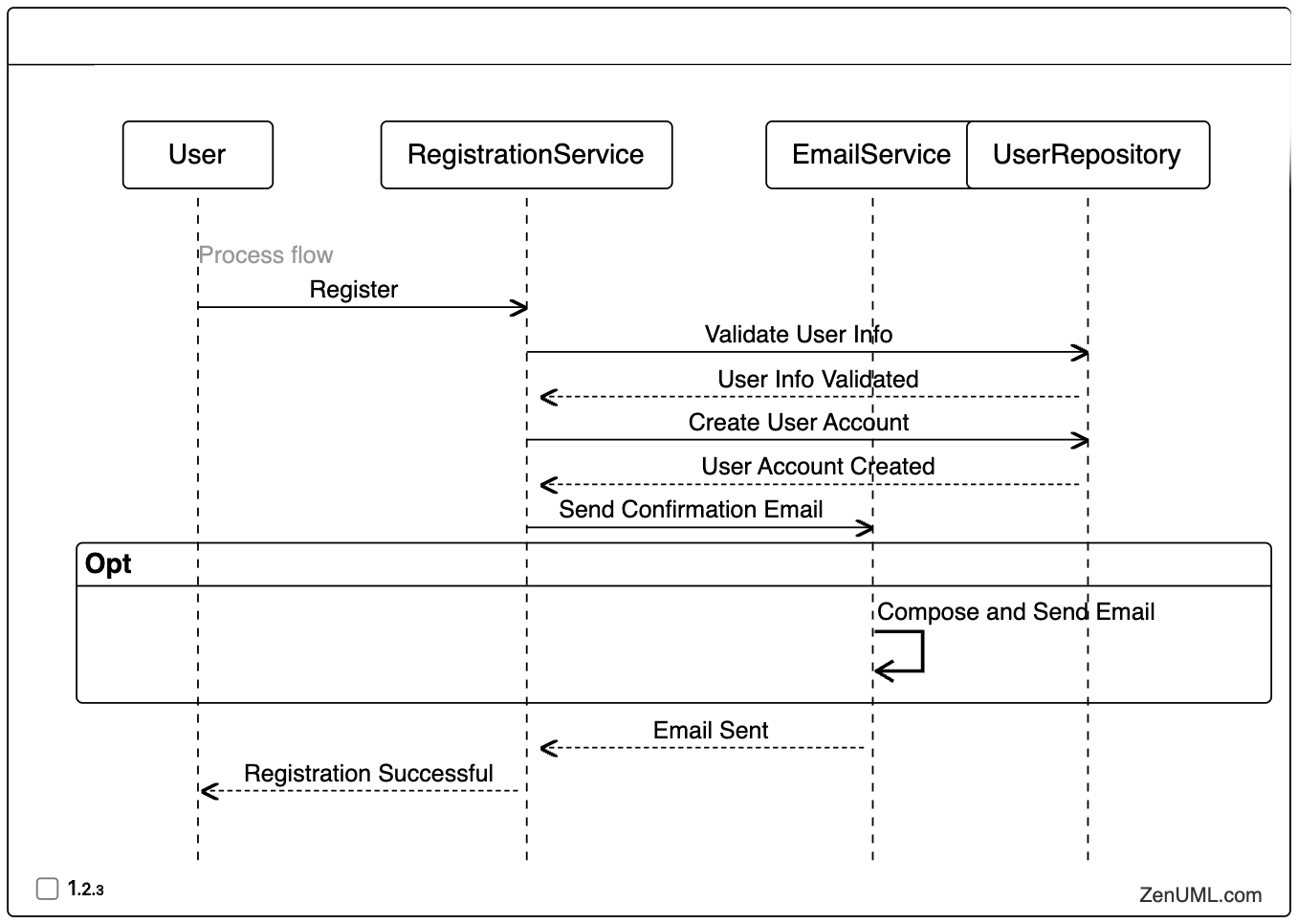
Let's consider another scenario where a user needs to register on a platform. The registration process involves validating the user's information, creating an account, and sending a confirmation email. Here's how we can represent this using a sequence diagram:
// Define participants
@User "User"
@RegistrationService "RegistrationService"
@EmailService "EmailService"
@UserRepository "UserRepository"
// Process flow
"User" -> "RegistrationService": Register
"RegistrationService" -> "UserRepository": Validate User Info
@return "UserRepository" -> "RegistrationService": User Info Validated
"RegistrationService" -> "UserRepository": Create User Account
@return "UserRepository" -> "RegistrationService": User Account Created
"RegistrationService" -> "EmailService": Send Confirmation Email
opt {
"EmailService" -> "EmailService": Compose and Send Email
}
@return "EmailService" -> "RegistrationService": Email Sent
@return "RegistrationService" -> "User": Registration Successful

In this sequence diagram, we can see the interactions between the User, RegistrationService, EmailService, and UserRepository. The diagram helps to identify the aggregate boundaries (RegistrationService, EmailService, UserRepository) and understand the flow of the registration process, including the steps involved in validating user information, creating an account, and sending a confirmation email.
Example 3: Loan Approval Process
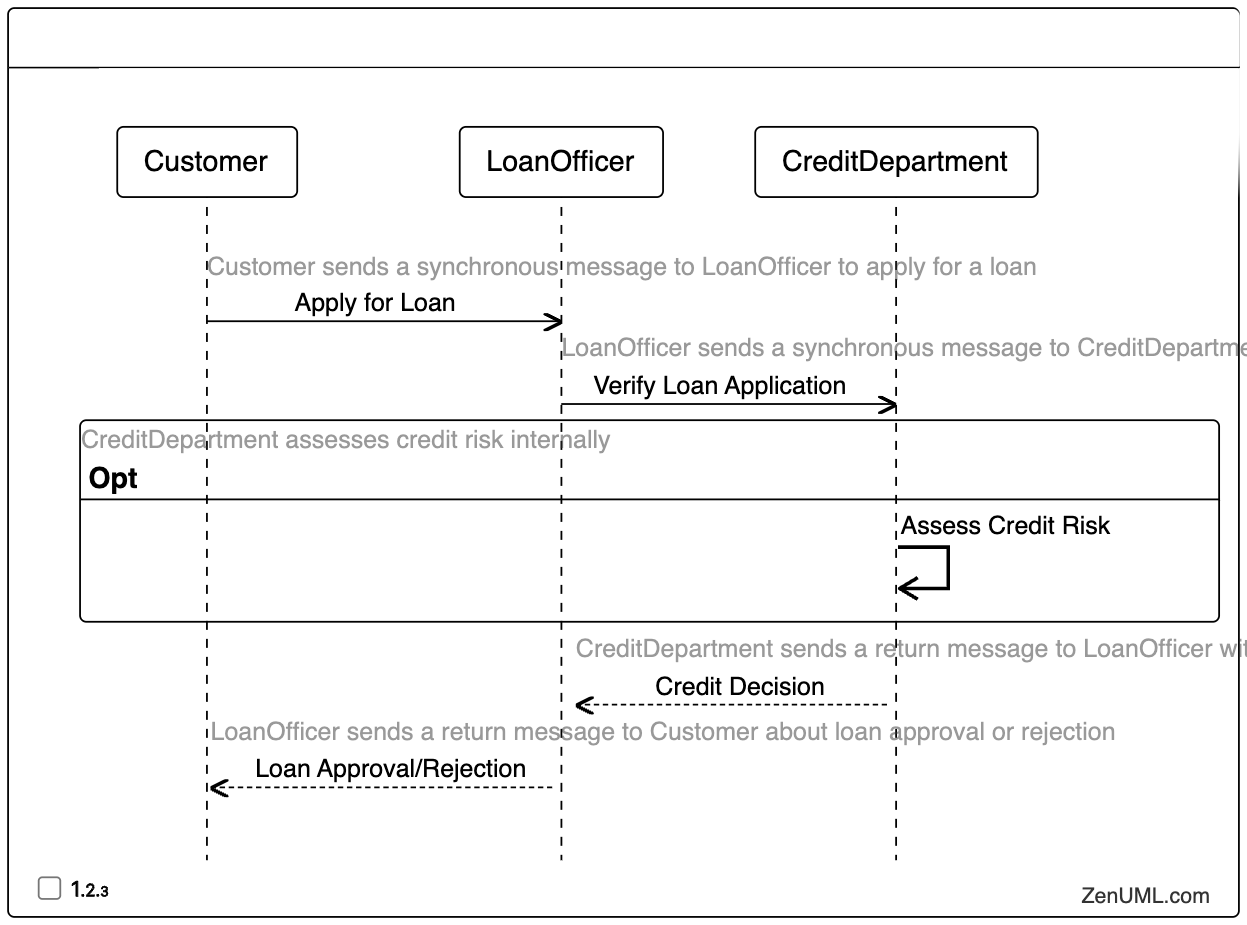
In a financial services domain, let's consider a loan approval process. The process involves a customer applying for a loan, the loan officer reviewing the application, and the credit department making the final decision. Here's how we can visualize this using a sequence diagram:
// Define participants
@Customer "Customer"
@LoanOfficer "LoanOfficer"
@CreditDepartment "CreditDepartment"
// Customer sends a synchronous message to LoanOfficer to apply for a loan
"Customer" -> "LoanOfficer": Apply for Loan
// LoanOfficer sends a synchronous message to CreditDepartment to verify the loan application
"LoanOfficer" -> "CreditDepartment": Verify Loan Application
// CreditDepartment assesses credit risk internally
opt {
"CreditDepartment" -> "CreditDepartment": Assess Credit Risk
}
// CreditDepartment sends a return message to LoanOfficer with the credit decision
@return "CreditDepartment" -> "LoanOfficer": Credit Decision
// LoanOfficer sends a return message to Customer about loan approval or rejection
@return "LoanOfficer" -> "Customer": Loan Approval/Rejection

In this example, the sequence diagram showcases the interactions between the Customer, LoanOfficer, and CreditDepartment, highlighting the flow of the loan approval process. This visual representation helps teams understand the decision-making process, identify the key entities involved (Customer, LoanOfficer, CreditDepartment), and ensure that the implementation aligns with the ubiquitous language used in the financial services domain.
Integration of Sequence Diagrams in the DDD Workflow
Integrating sequence diagrams into the Domain-Driven Design workflow can greatly enhance the design and development process. Here are some steps to consider:
-
Collaborative Domain Modeling: Start by engaging business stakeholders and technical teams in collaborative domain modeling sessions. During these sessions, use sequence diagrams to capture the dynamic interactions and flow of information within the system, ensuring that the ubiquitous language is consistently applied.
-
Iterative Design: As the design evolves, revisit the sequence diagrams and refine them iteratively. This allows teams to address any inconsistencies, identify potential issues, and ensure that the system design aligns with the business requirements.
-
Continuous Communication: Leverage sequence diagrams as a communication tool throughout the development lifecycle. Share these diagrams with the team, discuss them during design reviews, and use them to facilitate knowledge sharing and alignment.
-
Documentation and Knowledge Retention: Maintain a repository of sequence diagrams as part of the project documentation. This helps to preserve the institutional knowledge, making it easier for new team members to understand the system's architecture and behavior.
-
Automation and Version Control: Consider integrating sequence diagram generation tools, such as ZenUML, into your development workflow. This allows for automated diagram generation, version control, and seamless updates as the system evolves.
By embracing sequence diagrams as a key part of your Domain-Driven Design process, you can unlock the power of visual communication, foster collaboration, and ensure that your system design aligns with the business domain.
Conclusion
In the complex world of software development, Domain-Driven Design and sequence diagrams form a powerful duo, empowering teams to tackle even the most intricate challenges. By leveraging sequence diagrams, you can capture the ubiquitous language, identify aggregate boundaries, uncover potential issues, and foster collaboration within your DDD-driven projects.
As you continue on your software development journey, I encourage you to explore the integration of sequence diagrams into your DDD workflow. Embrace the visual power of these diagrams, and witness how they can transform the way you design, communicate, and deliver exceptional software solutions.
I'd love to hear your thoughts and experiences on the intersection of Domain-Driven Design and sequence diagrams. Feel free to leave a comment below and share your insights with the community.
Try ZenUML now!
Zenuml detailed feature roadmap available here.